フリーランスにWebデザインを外注する方法と流れ、注意したいポイントを解説

コーポレートサイトや商品・ブランドの紹介サイト、オウンドメディア、LP(ランディングページ)など、Webデザインを必要とする機会は意外と多いもの。社内にWebデザイナーがいない場合は外注することになりますが、その際は外注の手順や注意点を事前に知っておくことが大切です。
本コラムでは、近年増加しているフリーランスにWebデザインを依頼するケースに焦点を当て、依頼前の確認事項や依頼の流れ、注意点などを解説していきます。フリーランスにWebデザインを外注する方法を知りたい方は、ぜひご覧ください。
新しいかたちのエンジニア紹介サービス
【HiProTech】
フリーランスを活用する企業は増えてきている
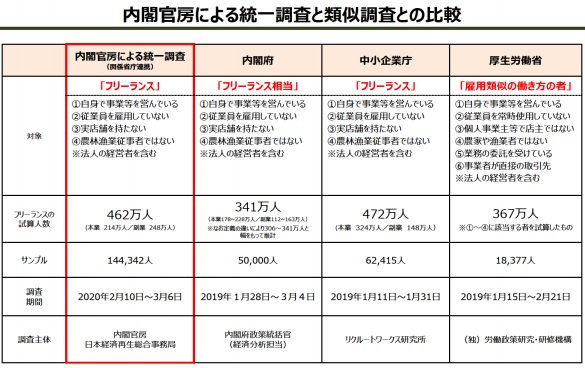
フリーランスとは企業や団体に所属せず個人で仕事している人を指します。内閣官房による「フリーランス実態調査結果」によればフリーランスの試算人数は462万人と算出されており、企業がフリーランスと仕事をすることも珍しくはなくなってきました。

引用:「フリーランス実態調査結果」/内閣官房日本経済再生総合事務局
Webデザイナーも同様で、Web制作会社に勤めている方だけではありません。インターネットなどインフラ環境が充実してきたことや、クラウドソーシングやフリーランス専門エージェントが台頭し、個人が働きやすい状況が作られたことによって、フリーランスを選択する方も増えています。
これまでWebデザインを外注する場合は、Web制作会社に依頼するのが一般的でした。しかしフリーランスのWebデザイナーという選択肢ができたことで、新たなメリットを得られる可能性が出てきました。
新しいかたちのエンジニア紹介サービス
【HiProTech】
フリーランスにWebデザインを依頼するメリット
ではフリーランスにWebデザインを依頼するメリットはなんでしょうか。いくつかご紹介します。
■コストが安い傾向にある
Web制作会社に依頼するのに比べ、価格を抑えやすいのがメリットの一つです。フリーランスの場合は自宅やシェアオフィスで働くことが一般的。Web制作会社と比べ設備費といった固定費が少なく済むため、コストを抑えた依頼を可能にします。
■コミュニケーションがスムーズ
Web制作会社では、営業・ディレクター・コーダーなど、デザイナー以外にも多数の登場人物がいるため連携が複雑になりがちです。一方フリーランスは一人で仕事をしているため、もちろん窓口も一つ。一人とだけコミュニケーションをとれば良いため、やりとりがスムーズになる傾向があります。またフリーランスの場合は決定権もその人自身がもっているため、技術的に対応可能かといった確認も、比較的早く回答を得ることができるでしょう。
◇Tips:クオリティについて
「制作会社に頼んだ方が高クオリティのものを作ってもらえそう」と思う方もいるかもしれません。しかしWeb制作会社に依頼する場合であっても、デザイン作業自体はWebデザイナーが行います。作業をするのがWebデザイナーという点では企業もフリーランスも同じ条件のため、フリーランスであってもクオリティは十分であると考えられます。
制作会社で経験を積んだ後に独立した方もいますし、フリーランスは個人の能力やスキルがシビアに案件獲得につながる世界。そのため、能力やスキルを向上させる努力を日頃からしているWebデザイナーも少なくありません。もちろん経験によって差は生じますが、単にフリーランスだからという理由だけでクオリティ面を心配する必要はありません。
新しいかたちのエンジニア紹介サービス
【HiProTech】
フリーランスにWebデザインを依頼する際の確認事項
実際、フリーランスにWebデザインを依頼するとなった場合、Webデザイナーを探す際や契約の前に、どのようなことを確認すれば良いのでしょうか。
■ビジネスマナーを持ち合わせているか
長期でお仕事をお願いする場合や複数のプロジェクトに携わっていただく場合、ビジネスマナーは重視したいポイントの一つでしょう。もちろんフリーランスの方は全員マナーがないということではありません。しかし、たとえばそのままフリーランスになった方など、ビジネスマナーをしっかり教わる機会がないまま仕事を始めたというケースもあるかもしれません。後々トラブルにならないためにも、以下を確認できると良いでしょう。
- 自己管理ができるか
- 時間にルーズではないか
- 言葉遣いや振る舞いに違和感がないか
- テレビ会議の際に周囲の音に配慮しているか(雑音のあるところで対応していないかなど)
- 報告、連絡、相談ができるか
■過去の実績
フリーランス歴が長い方、まだ駆け出しの方など、経験は人それぞれ。ですので、依頼前に実績を確認することが重要です。Webデザイナーであればポートフォリオを用意していたり、ホームページ上で過去実績を紹介していることが多いため、チェックしてみましょう。これまでに同じ業界の案件を手掛けたことがあったり、似た構造のWebデザインを担当した経験があれば、話がスムーズにいきやすいはずです。また実績を見る場合は、どの工程を担当しているかも併せて確認しましょう。デザインだけなのか、コーディングまで担当したのかによっても、依頼する案件に合っているかの確認を事前にできるでしょう。
■料金体系などの費用
トラブルとしてよく耳にするのがお金に関する問題です。フリーランス側であれば「追加修正に対応したのに基本料金しか支払ってもらえなかった」などがあるでしょう。デザインはゼロから形にしていく作業です。そのためトラブルが起きやすい傾向にあります。それを避けるためにも、作業内容を明確にしたり、追加修正が発生した際の費用などについてきちんと話し合い、すり合わせをしておく必要があります。
◇Tips:相場を知っておく
依頼する前に知っておきたいのがWebデザインの相場です。相場を知らないと、どこまでコストをかけて良いのかの判断基準がもちにくいため、事前に調べておくことをおすすめします。しかし、あくまで相場ですので、実際には依頼する作業内容や要件に左右されます。参考程度に考えておきましょう。
■対応範囲
Web制作はデザインとコーディングの2つの工程に分かれており、またサイト公開後は運用作業も発生します。デザイナーによってデザインのみを担当できる方、コーディングまで対応できる方、なかにはサイト公開後の運用まで行える方もいたりと、対応可能範囲はさまざまです。デザインのみ対応できる方に依頼する場合は、コーディングや運用は別の方に依頼する必要があるため、事前に対応範囲を確認しておきましょう。
■相性
実績や費用面がマッチしても、相性が合わなければスムーズに制作が進まない場合もあります。技術面、デザイン面、制作の進め方のほか、コミュニケーションにおける相性なども見極める必要があります。

新しいかたちのエンジニア紹介サービス
【HiProTech】
Webデザインを外注する流れ
実際にデザインを外注するとなった場合、どういったフローで進んでいくのかを解説します。発注側が準備することもあるため、しっかり確認しておきましょう。
■Webデザインの目的を明確にする
デザイナーに依頼をする前に、発注側で目的やデザインイメージを明確にしておきます。たとえば「なんのためにデザインするのか」「Web制作をするにいたった経緯」「誰に向けたデザインなのか(ターゲット)」などです。そうした前段の情報が発注側で明確になっていると、依頼時にデザイナーに意図が伝わりやすいでしょう。
■必要な情報をまとめる
次にデザインする際に必要な情報を書き出していきます。たとえばコーポレートサイトのデザインであれば、会社概要や事業内容、サービス・商品内容、採用情報などです。
■サイトマップを作り要件を定める
必要な情報をまとめたら、サイトマップ(構成図)を作成します。サイトマップはサイトの設計図のようなもので、サイト内の各コンテンツの階層を表などに示したものです。トップページから次のページにどのように遷移するのか、何階層までつくるのかなどを検討し、全体の構成を組み立てます。サイトマップができあがると作業内容が明確になるため、費用感もイメージしやすくなるでしょう。
■要件を満たすWebデザイナーを探す
ターゲット、作業内容、費用感などの要件が出そろったら、その要件を満たすWebデザイナーを探しましょう。デザイナーによってデザインの得意不得意、対応できる範囲も異なります。前章で解説した確認事項と併せてチェックしていきましょう。
■契約・作業開始
マッチするWebデザイナーが見つかったら、作業内容や要件のすり合わせを行い契約します。その後実際にWebデザインの作業に入りますが、Webデザインは大きく2つの工程に分かれています。
・サイトデザイン
まずはデザイン案をつくります。デザイン案は2~3案出してもらうケースが多いでしょう。それをもとにデザインを固めていきます。デザイン案が決まったら、それをベースに全ページのデザインを進めます。適宜修正を重ねることもありますが、作業開始前の準備がしっかりできているとスムーズに進みやすくなります。
・コーディング
デザインが終了したらコーディング作業に入ります。コーディングとは、Webデザインをブラウザ上で見える形にプログラミングすることです。HTML・CSS・JavaScriptなどのプログラミング言語を用いて作業します。
■検品する
コーディングが終わったら、Webサイト公開前に検品を行います。開発環境では正しく表示されていても、ほかのブラウザ・端末では崩れて表示される可能性があるため、エラーなどがないかを確認していきます。
■修正してもらう
作業に誤りなどがあった場合には修正を依頼しましょう。契約時に修正発生時の対応についてすり合わせをしてあれば、定めたルールにそって修正依頼をしていきます。
■納品
エラーや修正箇所の対応がすべて完了したら、納品となります。
新しいかたちのエンジニア紹介サービス
【HiProTech】
Webデザインを外注する際の注意点
■さまざまな方法でWebデザイナーを探す
フリーランスのWebデザイナーの探し方は、知り合いからの紹介、Webで検索する以外にもクラウドソーシングの活用やエージェントに依頼するなどの方法があり、それぞれメリット・デメリットがあります。たとえばクラウドソーシングの場合は費用を安く抑えやすい一方、初心者や経験が浅いデザイナーも多く登録しているため質の見極めが難しいことがあります。エージェントの場合ではデザイナーと直接やりとりするよりも費用が高くなりがちですが、依頼内容に適したスキルをもったデザイナーと出会いやすくなります。スキルマッチなどで悩む場合は、エージェントサービスなども上手く活用していくと良いでしょう。
■要件によって依頼するデザイナーが最適であるか検討する
コーポレートサイト、商品・ブランドサイト、オウンドメディア、LPなどWeb制作には種類がありますが、何を依頼するかによって予算感や要件は変わるはずです。そのため同じデザイナーに依頼し続けるのではなく、予算感・要件によってはデザイナーを変える選択肢ももっておくべきです。大きなプロジェクトのため質の高いデザインが必要であれば価格が高くても実績豊富なデザイナーへ、試しに立ち上げるプロジェクトであればコスパの良いデザイナーを選ぶなどです。
■運用方法を考える
Webサイトは作って終わりというものではなく、情報を更新や運用保守を行う必要があります。たとえばCMS(コンテンツ管理システム)を導入し自社の担当者が運用するのか、運用まで制作者にお願いするのかなど、いくつか選択肢があります。運用についても忘れず検討しましょう。
新しいかたちのエンジニア紹介サービス
【HiProTech】
Webデザインを依頼するならHiPro Techで
内閣官房⽇本経済再⽣総合事務局による「フリーランス実態調査結果」によればフリーランスの試算人数は462万人と算出されており、企業がフリーランスと仕事をすることも珍しくなくなってきました。Webデザインも同様で、Web制作会社以外にフリーランスのWebデザイナーに依頼するという選択肢が生まれています。
フリーランスにWebデザインを外注するのは、コストが安い・コミュニケーションがスムーズといったメリットがあります。一方でデザイナー本人と直接やりとりするため確認事項が多く、どのデザイナーにお願いするか選びきれないことも考えられます。また相場を把握していないと単価のミスマッチが起こり、トラブルに発展する可能性もあるでしょう。フリーランスのWebデザイナーに依頼する場合は、事前に要件をまとめるなど発注側の準備が大切です。
フリーランスITエンジニア専門エージェント「HiPro Tech」では、さまざまな案件に携わってきたWebデザイナーが多数登録しています。弊社の担当スタッフが、求めるスキル要件の整理を行い、貴社に合ったWebデザイナーをご提案いたしますので「フリーランスに依頼してみたいけれど、人選が難しそう」といった場合も安心してご利用いただけます。
フリーランスのWebデザイナーへの依頼をご検討の際は、ぜひ HiPro Techにご相談ください。